前言
這套 Code Snippets 程式碼片段 是使用在 WordPress 相當好且優秀的外掛插件程式,本站有一些 微調美觀 或者 用到 PHP 功能 相關的地方,都是使用這套外掛達成的。
爾後的文章將會發行一些參照其他人修改的程式碼片段,再加上自己有額外做優化的地方,一併會分享出來給大家參考。
講解了以上這些,相信大家一定有很多期待,想要知道這套外掛到底有多大的優點,可以值得被稱呼為優良的外掛吧!現在就讓我們來看一下此外掛本站的介紹與使用:
程式碼片段的功能介紹
它是一小段可用來擴充 WordPress 網站功能的 PHP 程式碼,本質上就是一個對網站主機負擔較小的微型外掛。
大多數提供程式碼片段的網站,都會告訴使用將程式碼片段加入網站目前使用的佈景主題的 functions.php 檔案中,但這會導致在一段時間後,檔案變得又長又混亂。
Code Snippets 外掛為新增程式碼片段提供了圖形使用者介面,並讓在外掛中加入的程式碼片段,執行起來的結果跟將程式碼片段加入佈景主題的 functions.php 檔案一模一樣。
Code Snippets 提供了類似 [外掛] 頁面的圖形化界面,藉以管理程式碼片段。加入 Code Snippets 外掛中的程式碼片段可以個別啟用或停用,就跟外掛一樣。

程式碼片段編輯器包含可供網站管理員組織及管理程式碼片段的名稱欄位、可進行視覺化編輯的內容說明欄位、標籤欄位,以及功能完整的程式碼編輯器。現有的程式碼片段可以匯出,並移轉至其他網站;匯出的檔案為 JSON 及 PHP,前者用於在使用 Code Snippets 外掛的網站匯入,而後者可用於自行開發的外掛或佈景主題。
程式碼片段應該如何安裝
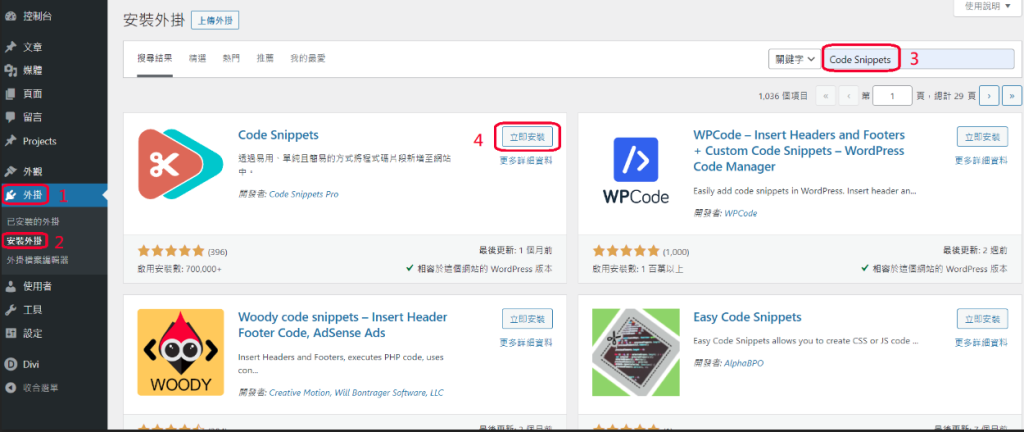
1. 首先請以管理員身分登入網站,前往 wordpress 後台左側的 外掛 選擇 安裝外掛,然後請在右上方搜尋的欄位地方輸入 Code Snippets,輸入完畢請按下 Enter 鍵,這時候你可以看到此外掛,請按下 立即安裝 按鈕進行安裝。

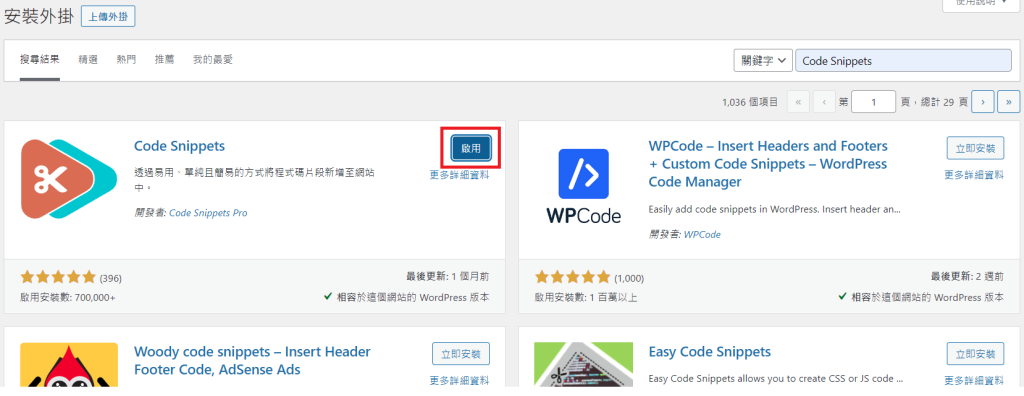
2. 待系統安裝完畢之後,如下圖所示,請按下 啟用 按鈕。

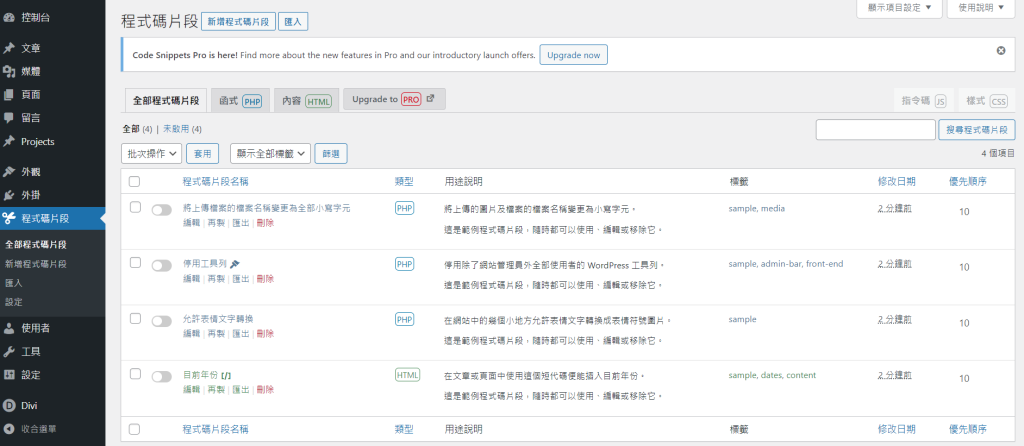
3. 這樣安裝完並且啟動之後,就可以看到以下的畫面,可以自行進去做添加,或者修改等等的功能喔!

程式碼片段預設安裝完就有的範例
以下提供目前 v3.2.2 版本安裝完後就有的一些範例內容(四個範例),它可以讓你先行熟悉此程式碼片段程式該如何進行使用喔!

額外提供的三個簡單範例說明
除了以上安裝完成後預設提供的程式碼片段內容,這裡也額外提供三個日後會比較常用的程式碼片段範例給大家選取使用喔!
HTML 短代碼範例:
<?php
add_shortcode( 'shortcode_name', function () {
$out = '<p>在這裡撰寫網站專屬 HTML 短代碼內容</p>';
return $out;
} );
CSS 程式碼片段範例:
<?php
add_action( 'wp_head', function () { ?>
<style>
/* 在這裡撰寫網站專屬 CSS 程式碼 */
</style>
<?php } );
JavaScript 程式碼片段範例:
<?php
add_action( 'wp_head', function () { ?>
<script>
/* 在這裡撰寫網站專屬 JavaScript 程式碼 */
</script>
<?php } );

在 Code Snippets 外掛中如果新增程式的時候會自動加入第一行 <?php,因此上述的簡單範例第一行 <?php 不需輸入。


0 條留言